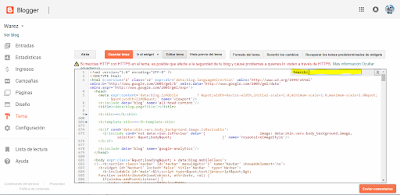
En la barra de blogger nos dirigimos a (Tema)
dentro de ahí nos dirigimos al boton Como muestro en la imagen.
Dentro del editor HTML presionamos la combinación (ctrl+g) o (ctrl+f) para activar el buscador de palabras.
y dentro de ahí colocamos el siguiente linea b:section class='tabs' id='crosscol' maxwidgets='1' . y les encontrara el código que muestro abajo
<b:section class='tabs' id='crosscol' maxwidgets='1' name='Cross-Column' showaddelement='yes'/>
(class='tabs') tienen que eliminarlo.
Luego de haber eliminado el código anterior en el buscador de palabras colocaran /* Tabs
y les encontrara el siguiente código.
la parte azul deberá ser sustituida por el código verde de mas abajo.
/* Tabs
----------------------------------------------- */
.tabs-inner .section:first-child {
border-top: $(header.bottom.border.size) solid $(tabs.border.color);
}
.tabs-inner .section:first-child ul {
margin-top: -$(header.border.size);
border-top: $(header.border.size) solid $(tabs.border.color);
border-left: $(header.border.horizontalsize) solid $(tabs.border.color);
border-right: $(header.border.horizontalsize) solid $(tabs.border.color);
}
.tabs-inner .widget ul {
background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;
_background-image: none;
border-bottom: $(tabs.border.width) solid $(tabs.border.color);
margin-top: $(tabs.margin.top);
margin-left: -$(tabs.margin.side);
margin-right: -$(tabs.margin.side);
}
.tabs-inner .widget li a {
display: inline-block;
padding: .6em 1em;
font: $(tabs.font);
color: $(tabs.text.color);
border-$startSide: $(tabs.border.width) solid $(content.background.color);
border-$endSide: $(tabs.bevel.border.width) solid $(tabs.border.color);
}
.tabs-inner .widget li:first-child a {
border-$startSide: none;
}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: $(tabs.selected.text.color);
background-color: $(tabs.selected.background.color);
text-decoration: none;
}
----------------------------------------------- */
.tabs-inner .section:first-child {
border-top: $(header.bottom.border.size) solid $(tabs.border.color);
}
.tabs-inner .section:first-child ul {
margin-top: -$(header.border.size);
border-top: $(header.border.size) solid $(tabs.border.color);
border-left: $(header.border.horizontalsize) solid $(tabs.border.color);
border-right: $(header.border.horizontalsize) solid $(tabs.border.color);
}
.tabs-inner .widget ul {
background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;
_background-image: none;
border-bottom: $(tabs.border.width) solid $(tabs.border.color);
margin-top: $(tabs.margin.top);
margin-left: -$(tabs.margin.side);
margin-right: -$(tabs.margin.side);
}
.tabs-inner .widget li a {
display: inline-block;
padding: .6em 1em;
font: $(tabs.font);
color: $(tabs.text.color);
border-$startSide: $(tabs.border.width) solid $(content.background.color);
border-$endSide: $(tabs.bevel.border.width) solid $(tabs.border.color);
}
.tabs-inner .widget li:first-child a {
border-$startSide: none;
}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: $(tabs.selected.text.color);
background-color: $(tabs.selected.background.color);
text-decoration: none;
}
#crosscol ul {
z-index: 200;
padding:0 !important;
}
#crosscol li:hover {
position:relative;
}
z-index: 200;
padding:0 !important;
}
#crosscol li:hover {
position:relative;
}
Ya realizando todo estos pasos, ya puedes utilizar cualquier menú en las platillas diseñadas por blogger.



No hay comentarios.:
Publicar un comentario